42 kendo chart categoryaxis labels
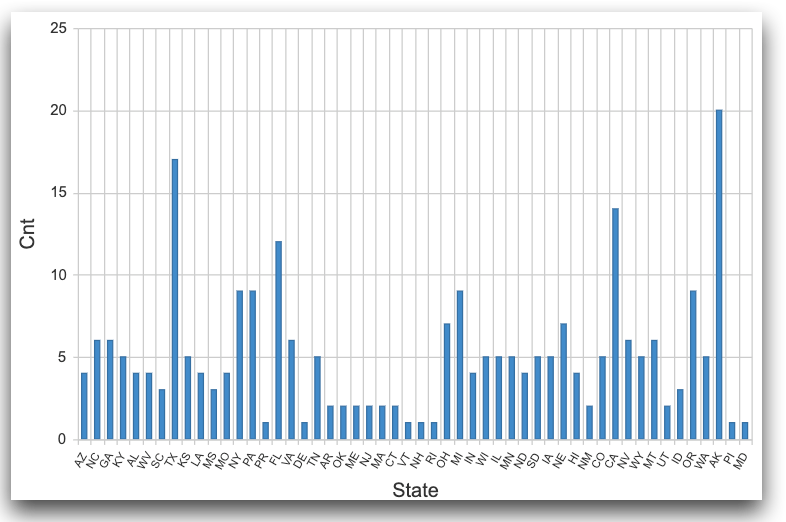
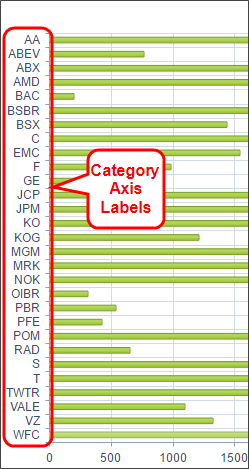
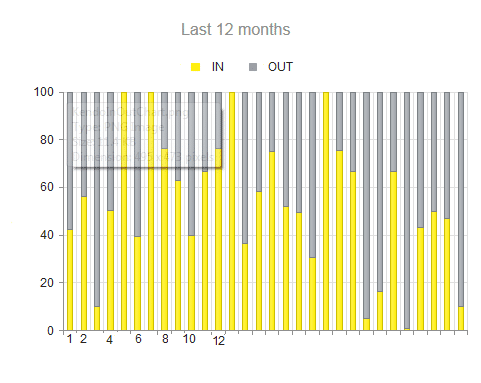
KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis, Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array.
How to make KendoStockChart x-axis label visible for last ... - CMSDK January 29, 2020, at 6:20 PM, I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.

Kendo chart categoryaxis labels
Kendo ui 剑道图表标签-可点击?_Kendo Ui_Kendo Dataviz - 多多扣 使用较新版本的剑道(您的jsBin使用2013版…更新至2014.2),这可能会起作用。您可以使用 categoryAxis.labels.template CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated. @progress/kendo-react-charts.ChartCategoryAxisItem JavaScript and Node ... Best JavaScript code snippets using @progress/kendo-react-charts.ChartCategoryAxisItem (Showing top 5 results out of 1,395) @progress/kendo-react-charts ( npm) ChartCategoryAxisItem.
Kendo chart categoryaxis labels. Razor kendo chart category axis label date format with padding - CMSDK Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker. Kendo Chart Category Axis Title #1700 - GitHub Setting Title for kendo-chart-category-axis-item shows the title at two places after setting position for label on Start of the axis Expected behavior Title should be visible only on the position set by user i.e. start of the axis How to Create a Chart Using Kendo UI - Oshyn This tutorial is a brief introduction to the basic use of Kendo UI to generate charts. It also provides an example of the most used configuration options. These options can be applied to other types of charts, not just bar charts. You can demo the code here. javascript : 剣道チャートシリーズアイテムラベルトップ kendo-chart-series-item-labels要素にはposition属性があります。ここで可能な値を確認できます。おそらくposition= "insideEnd"で十分かどうかを確認してください。残念ながら、私が知る限り、常に一番上に表示するオプションはありません。 Shai 2022-02-04 09:45:14
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts. How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C# Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution, Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels, Using a label template, Reducing the number of the rendered labels, chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?
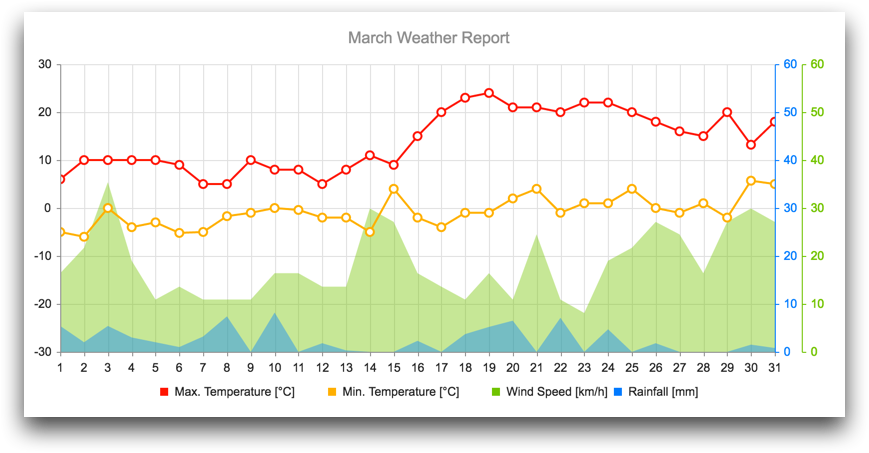
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'. KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: Date axis in jQuery Line Charts Widget Demo | Kendo UI for jQuery Description, You can scale the date axis of the Kendo UI line chart to get a better visualization of the seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years, CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs.
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution, Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels, Using a label template, Reducing the number of the rendered labels,
Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery API REFERENCE, Description, You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years,
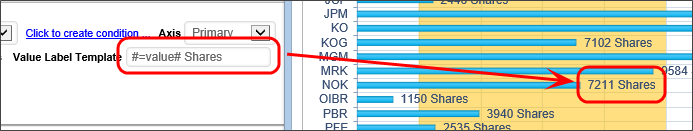
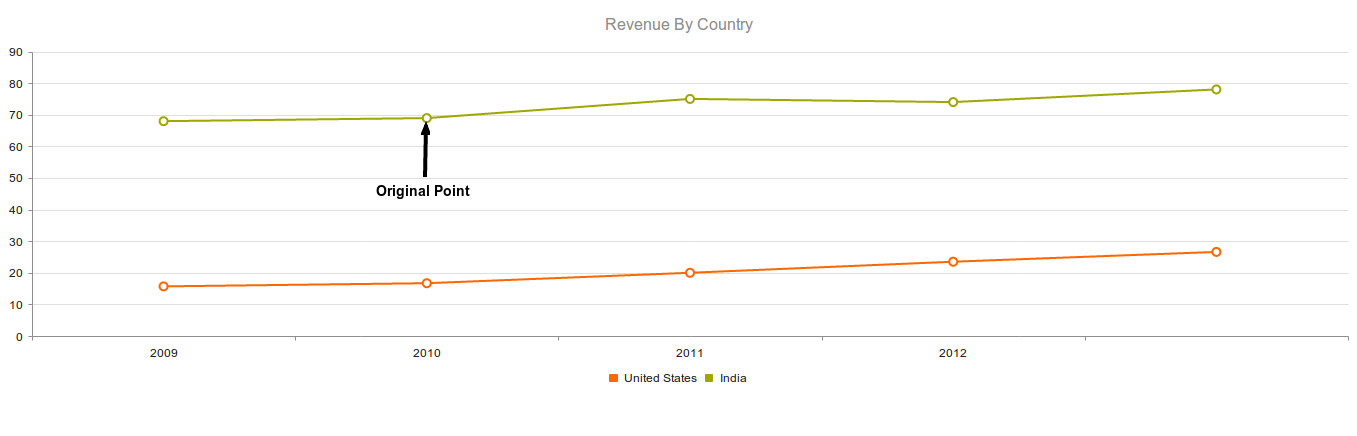
Kendo chart- Change categoryAxis Labels position as per the data value ... An alternative to adjusting your chart's axis crossing value (s), you can also override the visual handler in the labels object which is good for getting customized looks down to the pixel. You can find the documentation on the function here. Here is some example code on one way to do this:
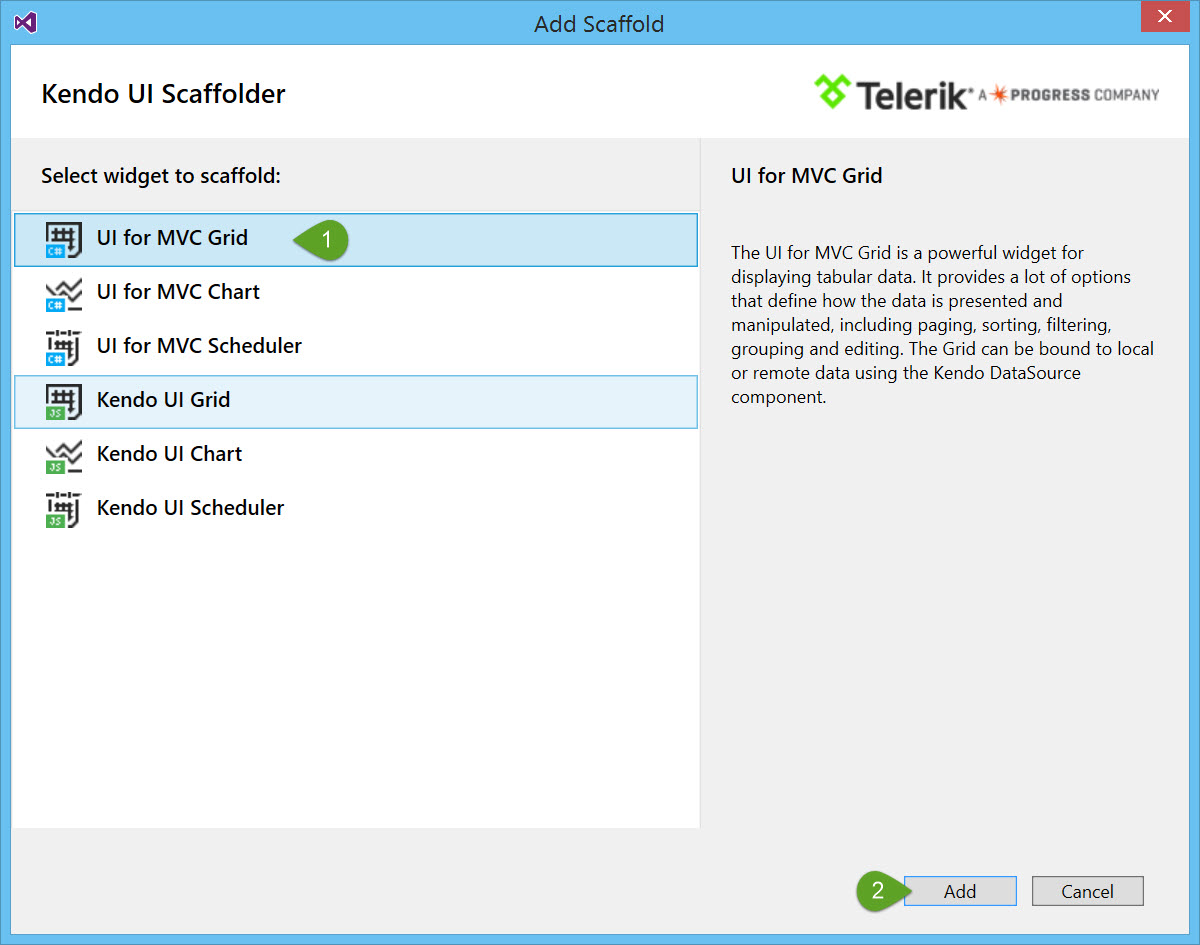
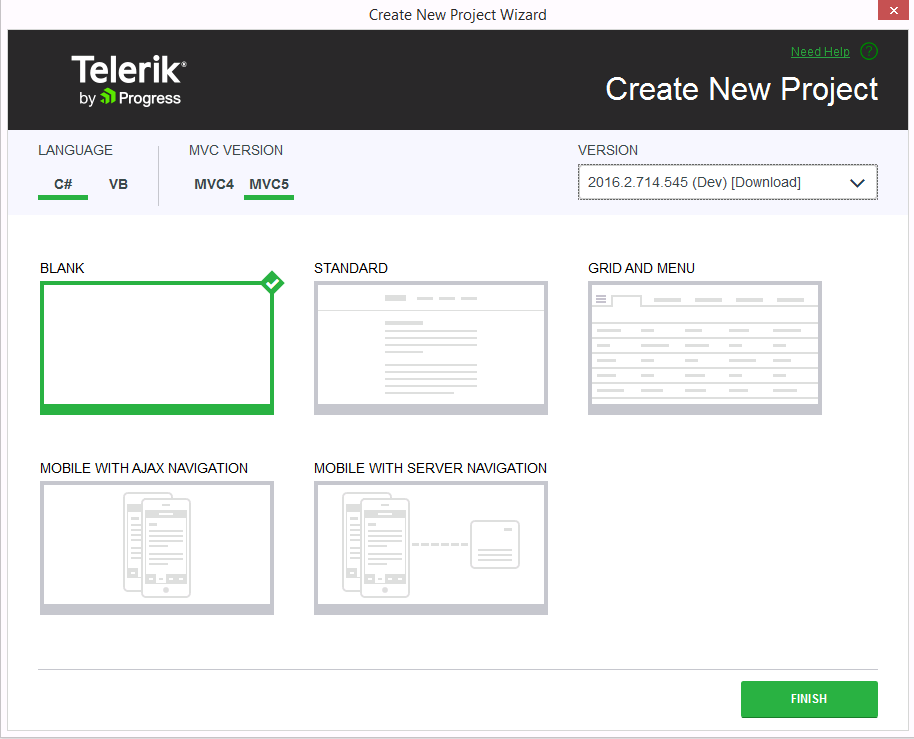
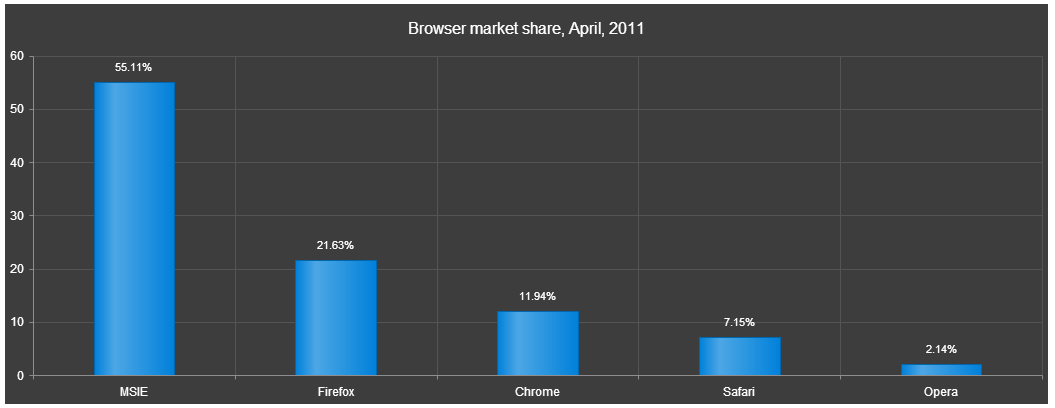
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files. Below are the steps to make bar chart and gauge chart in MVC based application.
categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
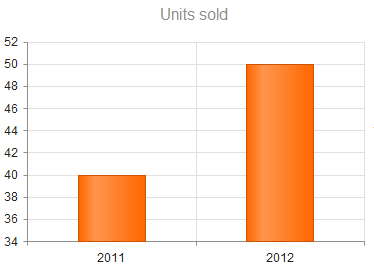
Working With Kendo UI Chart Using Web API 2 and EF5 Figure 1. Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class.
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.
How to set text value for kendo-chart-category-axis-item-labels Title is a single line of text. Setting the table Title by simply editing this line: , By setting position you can decide where the text will be rendered. Labels repeat for each chart item.
How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ]
[Solved] How to translate Angular kendo chart axis title? Raphael Pinel Asks: How to translate Angular kendo chart axis title? I am using a kendo chart component and am trying to translate the axis title. I am using the classic i18n approach with .xlf files. Any idea how I could do it? I want to translate the text...
@progress/kendo-react-charts.ChartCategoryAxisItem JavaScript and Node ... Best JavaScript code snippets using @progress/kendo-react-charts.ChartCategoryAxisItem (Showing top 5 results out of 1,395) @progress/kendo-react-charts ( npm) ChartCategoryAxisItem.
CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
Kendo ui 剑道图表标签-可点击?_Kendo Ui_Kendo Dataviz - 多多扣 使用较新版本的剑道(您的jsBin使用2013版…更新至2014.2),这可能会起作用。您可以使用 categoryAxis.labels.template





























Post a Comment for "42 kendo chart categoryaxis labels"