38 bootstrap form with labels
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools The label will always appear in the top left corner, inside the select menu: Select list (select one): Example 1 2 3 4 EOF
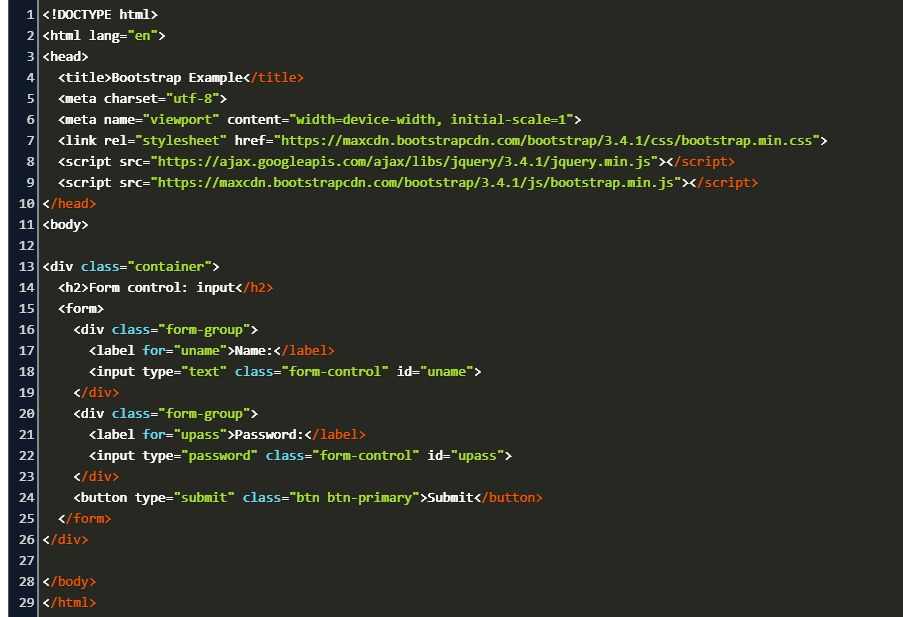
Bootstrap Form Label - tutorialspoint.com To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
Bootstrap form with labels
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments: Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Bootstrap Forms - W3Schools Bootstrap provides three types of form layouts: Vertical form (this is default) Horizontal form Inline form Standard rules for all three form layouts: Wrap labels and form controls in (needed for optimum spacing) Add class .form-control to all textual , , and elements
Bootstrap form with labels. Bootstrap Form Inline - Label Input Group in Line - Phppot What is Bootstrap form inline? Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA The bootstrap labels are highlight or markup the content with minimum space and information. The labels are the adjustable component which is modified as per tag, elements, and content size. Syntax The bootstrap label classes are mostly come up with the tag. The basic label syntax is below. 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Forms · Bootstrap v5.0 Some form of visible label is generally the best approach, both for accessibility and usability. Sass Many form variables are set at a general level to be re-used and extended by individual form components. You'll see these most often as $btn-input-* and $input-* variables. Variables
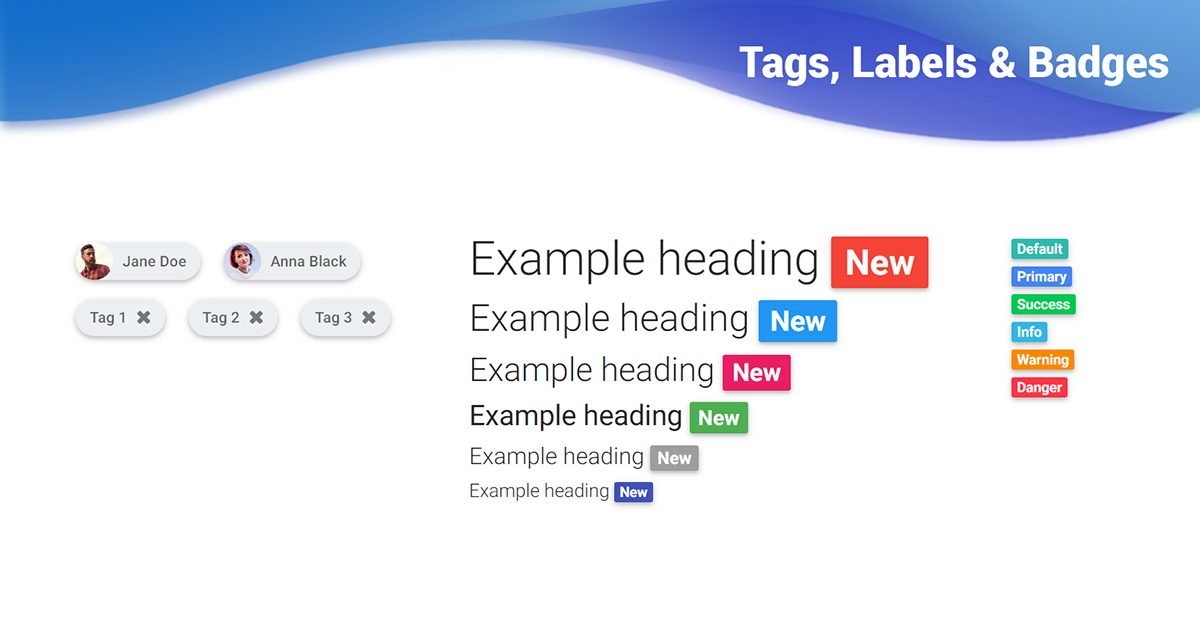
Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. Bootstrap Login Form with Floating Labels - csshint - A designer hub Bootstrap Login Form with Floating Labels. 2 days ago. Add Comment. Look at this amazing Bootstrap Login Form with Floating Labels and Social Login Buttons Created By startbootstrap. Login Form with Floating Labels. How to place labels to the right in Bootstrap 5 - Stack Overflow Add this to all your label classes: d-flex justify-content-end align-items-end pe-3 To explain you shortly: d-flex is essential in order for justify-content- and align-items- to work justify-content-end moves your labels to the right align-items-end moves your labels down so that they're aligned with forms pe-3 sets padding-right Bootstrap Labels - free examples, templates & tutorial The valid term for Labels in Bootstrap 5 is now Badges. Make sure to jump straight to the Badges documentation if you are looking for more examples & customization options for the component from the example below. Use .badge class to provide your visitors with highlighted, new or unread items by adding it to links, text navs, and more.
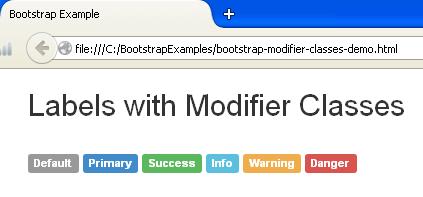
col-form-label-sm - Bootstrap CSS class Bootstrap CSS class col-form-label-sm with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. is now part of Shuffle™. The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS. ... Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New React-Bootstrap · React-Bootstrap Documentation Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. How to align a Bootstrap form's input fields and labels? There are several different workarounds for this including CSS grid and table-cell width, but IMO the easiest solution is to use display:table-cell and a media query so that it's only applied above a specific screen width. You'll also need to clean up the markup using col-form-label and correctly structured input groups.
Bootstrap Forms - W3Schools Bootstrap provides three types of form layouts: Vertical form (this is default) Horizontal form Inline form Standard rules for all three form layouts: Wrap labels and form controls in (needed for optimum spacing) Add class .form-control to all textual , , and elements
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments:

Bootstrap Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap

Angular grid system - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for ...

Bootstrap 4 Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap











Post a Comment for "38 bootstrap form with labels"