45 floating labels bootstrap 4
mdbootstrap.com › docs › b4Bootstrap 4 Card animations - examples & tutorial. Some quick example text to build on the card title and make up the bulk of the card's content. Read more Floating labels example · Bootstrap v4 中文文档 v4.6 - bootcss.com Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address.
.pull-left and .pull-right classes in Bootstrap 4 - GeeksforGeeks 30.8.2019 · The .pull-left and .pull-right classes have been replaced with the .float-left and .float-right classes in Bootstrap 4. These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid. It works using the CSS float property.

Floating labels bootstrap 4
Bootstrap 5's floating label on textarea - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Bootstrap 4 Cheat Sheet - All Classes List with Descriptions 2022 Quickly sort all Bootstrap 4 CSS classes to find Bootstrap v4.4.0 documentation for the various components. ... Used for labels and counters in applications .badge-(light, dark primary, secondary ... Add this class to the parent element wrapping the floating elements. Utility .col-form-label : Class added to form labels to apply consistent ...
Floating labels bootstrap 4. How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25.1.2022 · The Bootstrap radio button form allows users to select only one option in a list. It requires the .form-check class as well as the input type attribute be set to “radio.” Bootstrap Floating Labels Form. A new style in Bootstrap 5, the Bootstrap floating labels form has labels that float over your input fields when a value has already been ... Bootstrap 4 Card animations - examples & tutorial. Bootstrap card animations are a set of standard illusions of motions that can be applied to the Bootstrap cards to improve the user experience. Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack: floating labels bootstrap 4.6 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4.6 "floating labels bootstrap 4.6" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Bootstrap 4 Floating Labels Dropdown - Experts Exchange Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs. mdbootstrap.com › docs › b4Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Form Floating Labels Previous Next Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field:
Bootstrap 5 floating labels in an input group - Stack Overflow I'm wanting to use Bootstrap's "Floating Label" and "Input Group" components together. The trouble I'm having is that the label is hidden when the input is focused. In my code example below, I have these scenarios: Both components (see that the label disappears when clicking in the input). Floating label only getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ...
Bootstrap 4 sign up form with floating label Example Add Snippets. Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
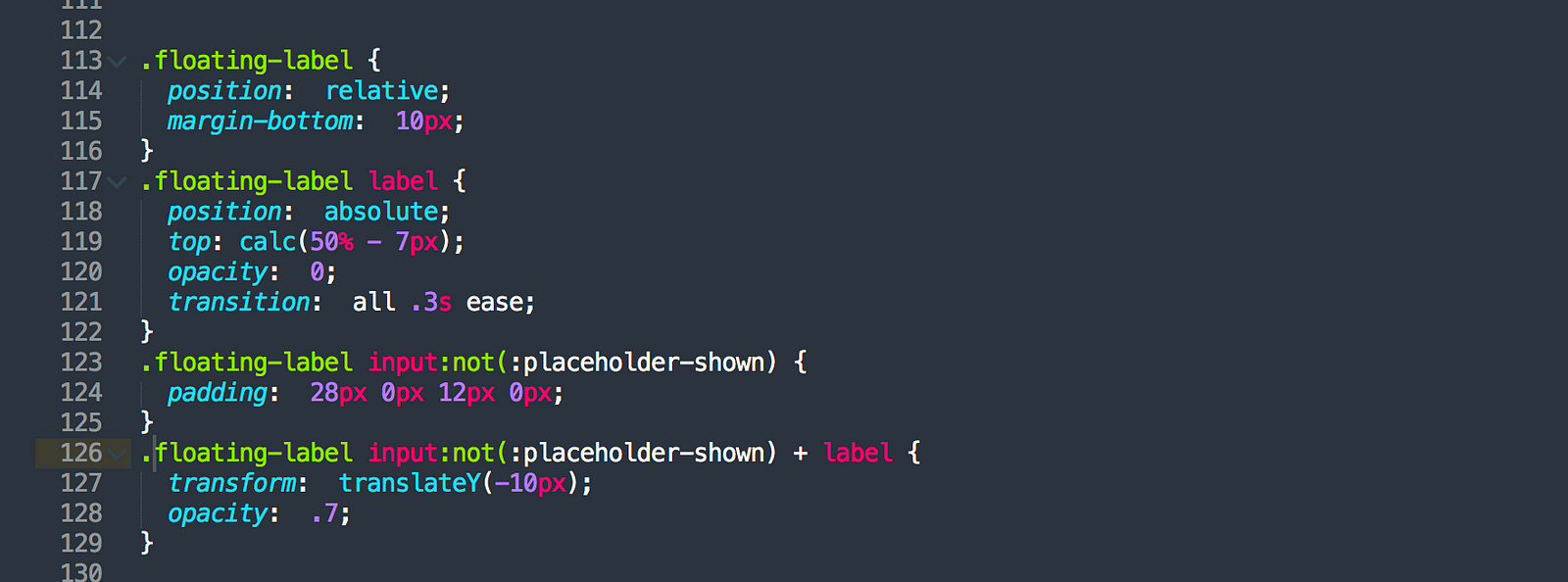
Floating labels | Bootstrap Vue - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
Floating Labels With Animation For Bootstrap | Free jQuery Plugins Yet another floating label pattern solution that makes label element floating on the top of its associated form control when focused.. Designed for Bootstrap framework and built with pure CSS. Not only text boxes (input & textarea), the plugin also works with the native select element. Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element.
Bootstrap Floating Label Examples - jQuery Script Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date
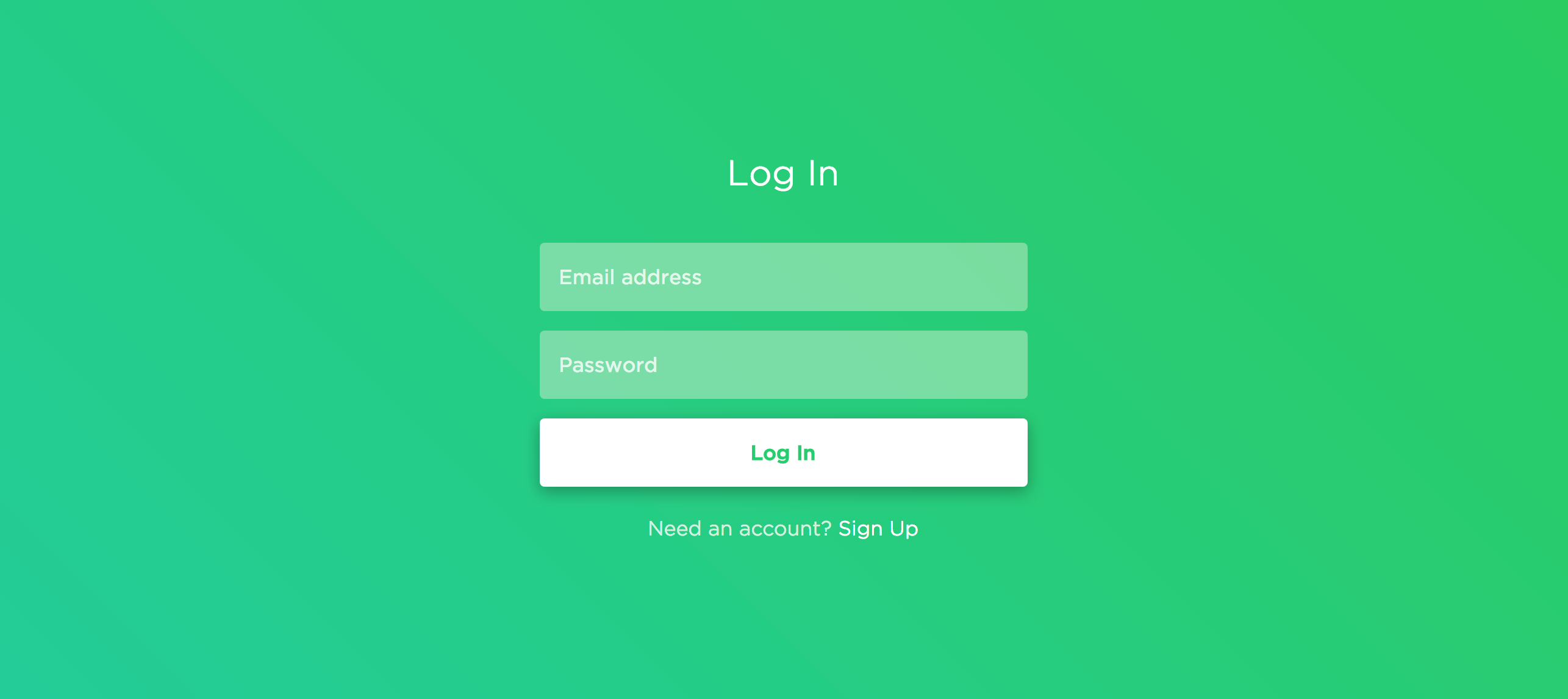
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
css - Bootstrap 4.1 floating labels - Stack Overflow 12 It says on the Bootstrap examples page that floating-labels are... "Experiments - Examples that focus on future-friendly features or techniques." Like many of the other examples, there's an additional CSS file used in the example... Using the floating-labels.css they work as expected in the supported browsers...
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.





Post a Comment for "45 floating labels bootstrap 4"