44 chart js labels position
How To Use an API with ReactJS - RapidAPI JSX input, and image tags: In addition to the above subtle changes, JSX tags can be self-closing. A valid JSX element could be. You can learn more about JSX on React's documentation page. Side Effects 10 Greatest Moments in KCON History So Far - billboard.com 2013: Missy Elliott Joins G-Dragon for a Live Premiere. In one of the earliest signs of K-pop's potential crossover to the U.S., hip-hop icon Missy Elliott made a rare live appearance to join ...
How to Handle Web Table in Selenium WebDriver - Guru99 Consider the example below from Mercury Tours homepage. Step 1 Use Firebug to obtain the XPath code. Step 2 Look for the first "table" parent element and delete everything to the left of it. Step 3 Prefix the remaining portion of the code with double forward slash "//" and copy it over to your WebDriver code.

Chart js labels position
Which Fingers Go Where - Peter's Online Typing Course Which Fingers Go Where. Each finger rests on a particular key in the home row of the keyboard when not typing, in order to keep "grounded" and oriented at all times. The home keys (ASDF JKL; ) are outlined in yellow on the above diagram. The thumbs remain in the air, or very gently in contact with the keys below. Each finger is responsible for ... Top 60 Data Analyst Interview Questions and Answers [2022] Data analytics is widely used in every sector in the 21st century. A career in the field of data analytics is highly lucrative in today's times, with its career potential increasing by the day. Out of the many job roles in this field, a data analyst's job role is widely popular globally. A data analyst collects and processes data; he/she analyzes large datasets to derive meaningful insights ... Ackman names Ryan Israel as Pershing Square's investment chief Pershing Square, which liquidated a $1.1 billion bet on Netflix (NASDAQ: NFLX) in April, also said that it has also fully sold its position in Domino's as of Aug. 16 this year. Ackman names Ryan ...
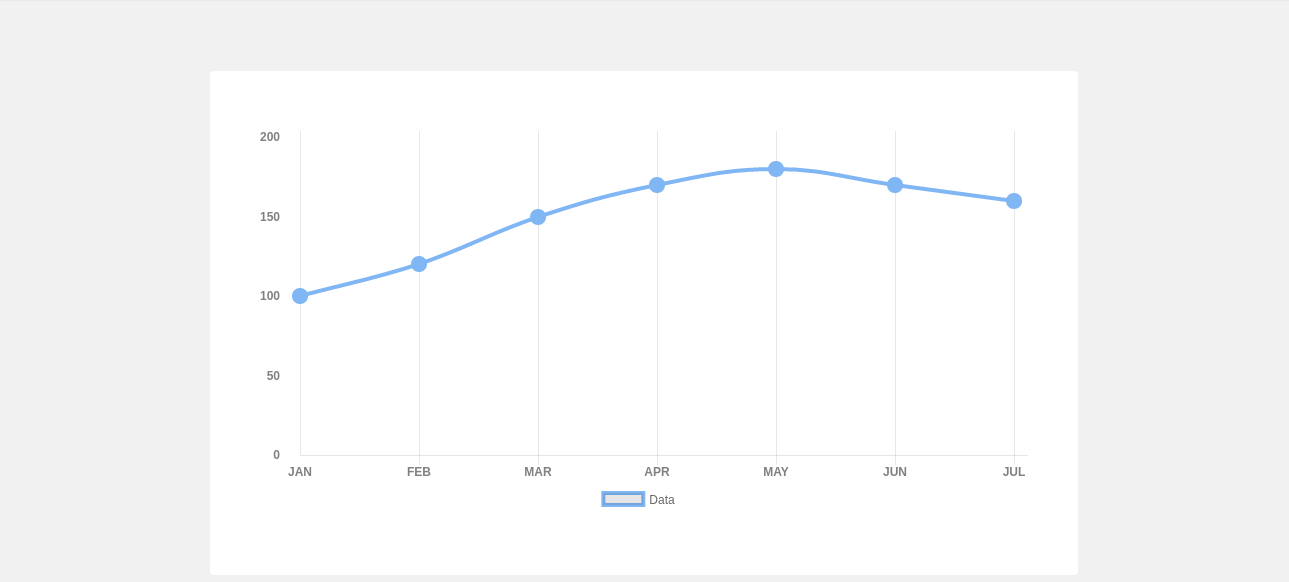
Chart js labels position. javascript - How to get radar chart coordinates using ... The radialLinear scale (in version 2.9.4 that I have seen your are using version 2) there is the method getValueForDistanceFromCenter (value) to get the distance from center but there is another method getPointPositionForValue (index, value) which can provide you the point at a specif index of your data. Getting started with JavaScript Chart control - Syncfusion You can add data labels to improve the readability of the chart. This can be achieved by setting the visible property to true in the dataLabel object and by injecting DataLabel module using Chart.Inject (DataLabel) method. Now, the data labels are arranged smartly based on series. Source Preview index.ts index.html Copied to clipboard Print level order traversal line by line | Set 1 - GeeksforGeeks A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Cell Values, Editors, and Validation - DevExpress Embedded Chart Control: Demo | Example. Use Different Controls to Display and Edit Cell Values. Any Data Grid cell uses the same editor to display and edit data. If you require a cell to utilize one editor when a user browses data records, and another editor when a user modifies this cell's value, handle the GridView ...
Bluegrass Saturday Night radio show gets new host Posted on August 19, 2022 by Sandy Hatley. Julie Brown, bassist with the Bluegrass Experience and Hindsight Bluegrass, is the new host for eastern North Carolina's Bluegrass Saturday Night on Sanford's WLHC and Sharpsburg's WLQC Life 103.1 FM stations. Airing 6:00-8:00 p.m. (ET) each Saturday evening, Brown stepped up to the plate to ... Web Mapping with QGIS2Web — QGIS Tutorials and Tips Go to the Placement tab in the Labels dialog and set the Placement to Cartographic. Select From symbol bounds as Distance offset from. Click OK. Our map is now ready. This is a good time to save our work. Go to Project ‣ Save. Enter Airports as the name of the project. Now we are ready to export our project to a web map. Use column formatting to customize SharePoint | Microsoft Docs To format a column, enter the column formatting JSON in the box. To preview the formatting, select Preview. To commit your changes, select Save. When you save, anyone who views the list will see the customization that you applied. The easiest way to use column formatting is to start from an example and edit it to apply to your specific field. Know Where Your Heart Is and How to Identify Heart Pain Here we are going to discuss the symptoms of several chest pains which are associated with heart. 1. Heart Attack. Heart attack results from the occluded blood vessels that carry blood to the heart. The patient may experience the following signs: Fullness or squeezing sensation in the chest.
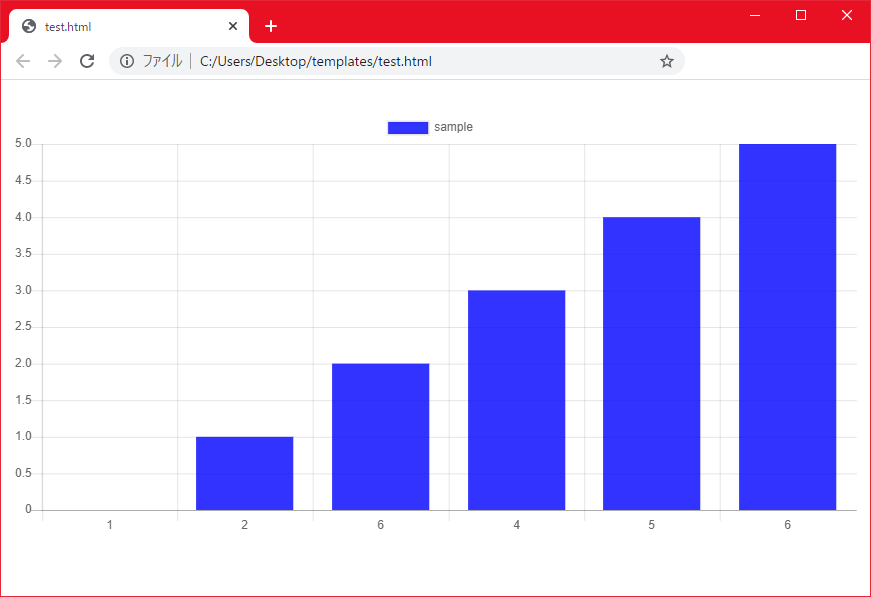
Clickable bar chart in angular - Stack Overflow I am trying to make my bar chart clickable which opens a different click . I have to click on each bar which sends it to different page . Any advise. This is my html in angular. Tencent: Backbone Of China's Tech Industry Is Undervalued The company's Net (Debt)/cash position has also increased by ~85% which is fantastic. Tencent has a total cash position of approximately RMB 315.9 billion ($46 billion) and paid a cash dividend of... Matplotlib Bar Chart: Create a pie chart with a title - w3resource Have another way to solve this solution? Contribute your code (and comments) through Disqus. Previous: Write a Python programming to create a pie chart of the popularity of programming Languages. Next: Write a Python programming to create a pie chart with a title of the popularity of programming Languages. Make multiple wedges of the pie. Australian Shares Lift 0.1% as Local Earnings Continue By Oliver Gray . Investing.com - The earnings results from local companies such as Newcrest Mining Ltd (ASX: NCM), TPG Telecom Ltd (ASX: TPG) and Stockland Corporation Ltd (ASX: SGP).. ASX 200 Futures were pointing 0.1% lower.. Among stocks, Energy led the gains, up 3.9% with Woodside Energy Ltd (ASX: WDS) adding 4.2%, Santos Ltd (ASX: STO) up 5.2%, Beach Energy Ltd (ASX: BPT) lifting 2.7% and ...
My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more.
Matplotlib Bar Chart: Create stack bar plot and add label to each ... Write a Python program to create stack bar plot and add label to each section. Sample data: people = ('G1','G2','G3','G4','G5','G6','G7','G8') segments = 4 # multi-dimensional data data = [ [ 3.40022085, 7.70632498, 6.4097905, 10.51648577, 7.5330039, 7.1123587, 12.77792868, 3.44773477],

javascript - I am getting an issue my chart using chart.js is not appering until i tap 3 time on ...
Automating Map Creation with Print Composer Atlas Let's add a label to the map. Go to Layout ‣ Add Label. Under the Item propertiestab, click Insert an expression…button. The label of the map can use the attributes from the coverage layer.he concatfunction is used to join multiple text items into a single text item. In this case we will join the value of the NAME10attribute of
Measure on google map: latitude longitude coordinates, address ... To find in the map, the coordinates (latitude, longitude), read the guide How to use the tool map. 2) Choose a date & time for your calculation. 3) Choose your local time zone, caution: Mind to select the correct time (summer time vs winter) according to your chosen date. 4) Click execute button. You can view several sun charts, according to ...
Official Charts Company Official Independent Singles Chart Top 50. 19 August 2022 - 25 August 2022. Compiled by the Official Charts Company, the UK's biggest independently released singles of the week, based on sales of ...
Line Annotations | chartjs-plugin-annotation Positioning The line can be positioned in two different ways. If scaleID is set, then value and endValue must also be set to indicate the endpoints of the line. The line will be perpendicular to the axis identified by scaleID. If scaleID is unset, then xScaleID and yScaleID are used to draw a line from (xMin, yMin) to (xMax, yMax). Styling Label
MACD Indicator | What it's saying about stocks now | Fidelity These 2 lines fluctuate around the zero line, which is labeled on the right-hand Y axis of the bottom panel of the chart above. A sell signal is given when the signal line or the MACD line crosses below the zero line, and a buy signal is given when either cross above the zero line.





Post a Comment for "44 chart js labels position"