41 d3 force directed graph with labels
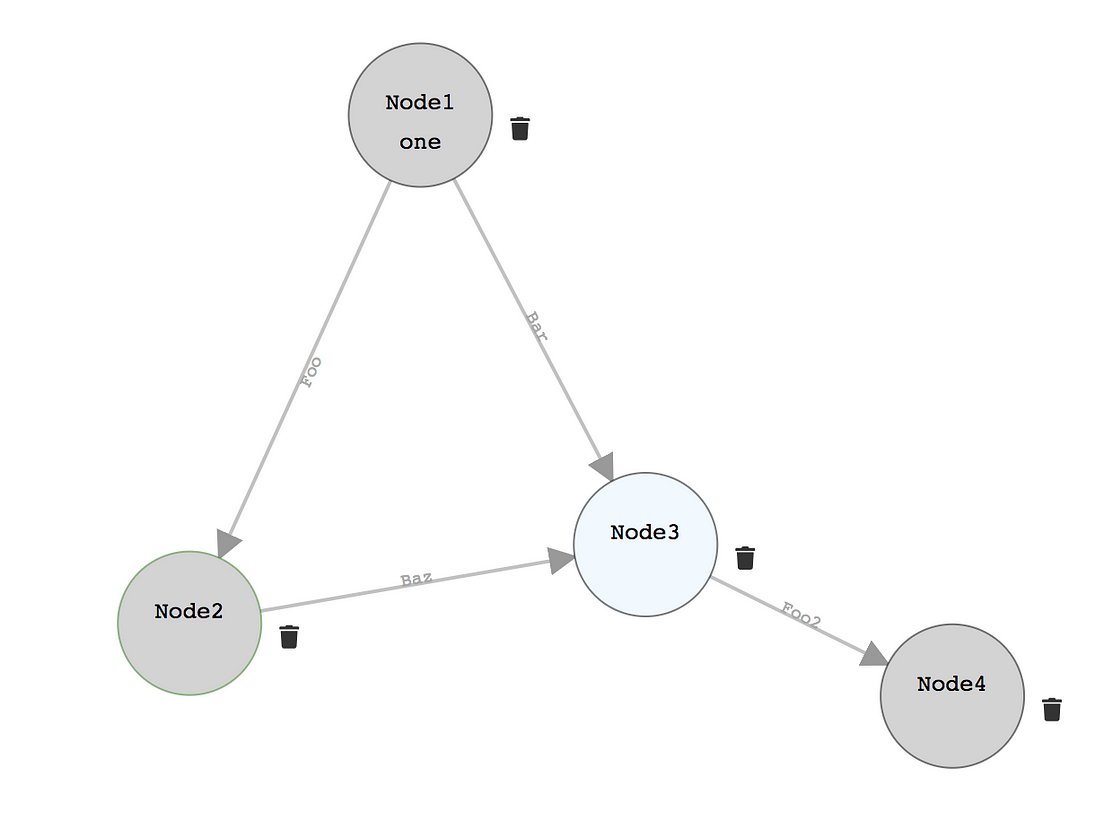
Force-Directed Graph - bl.ocks.org Force-Directed Graph. This simple force-directed graph shows character co-occurence in Les Misérables. A physical simulation of charged particles and springs places related characters in closer proximity, while unrelated characters are farther apart. Layout algorithm inspired by Tim Dwyer and Thomas Jakobsen. Force directed graph for D3.js v4 with labelled edges and arrows Join Observable to explore and create live, interactive data visualizations.. Popular / About. Dino Fancellu's Block 2c782394602a93921faff74e594d1bb1
D3.js v4 Force Directed Graph with Labels - bl.ocks.org Open. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
D3 force directed graph with labels
Force-Directed Graphs: Playing around with D3.js - David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for Interactive & Dynamic Force-Directed Graphs with D3 - Medium In this post, I want to explain how we, at NinjaConcept, used D3 to create an interactive and dynamic force-directed graph which helped us to display nested data with complex relations in a simple ... Force-based label placement (d3.v5.js) - bl.ocks.org A mashup of Force-Directed Graph and. Force-based label placement updated to use the last D3 relase (v5). This version supports: force directed node placement, force directed label placement, drag and zoom, mouseover (node, labels and links fade for non adjacent nodes).
D3 force directed graph with labels. › dChart Demos - amCharts Column with Rotated Labels. Simple Column Chart. ... Map Using D3 Projections. ... Collapsible Force-Directed Tree. Force-Directed Network. D3.js Tips and Tricks: d3.js force directed graph example (basic) The end result should be a tidy graph that demonstrates nodes and directional links between them. The code and data for this example can be found as Basic Directional Force Layout Diagram on bl.ocks.org. The above description (and heaps of other stuff) is in the D3 Tips and Tricks book that can be accessed from the downloads page of d3noob.org ... An A to Z of extra features for the D3 force layout - Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ... Building a force-directed network graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
Force-based label placement (d3.v5.js) - bl.ocks.org A mashup of Force-Directed Graph and. Force-based label placement updated to use the last D3 relase (v5). This version supports: force directed node placement, force directed label placement, drag and zoom, mouseover (node, labels and links fade for non adjacent nodes). Interactive & Dynamic Force-Directed Graphs with D3 - Medium In this post, I want to explain how we, at NinjaConcept, used D3 to create an interactive and dynamic force-directed graph which helped us to display nested data with complex relations in a simple ... Force-Directed Graphs: Playing around with D3.js - David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for








Post a Comment for "41 d3 force directed graph with labels"