38 print avery labels using css and html
Address label print using HTML and CSS - Stack Overflow This answer is an extension of the excellent article on Boulder Information Services where they describe using css to print multi page labels, with leading blanks if necessary. There is also a double-click feature to show/hide the outline of the labels. Rollo Label Converter for Thermal Printers - Chrome Web Store Only way to print is to hit Rollo Label which then downloads a pdf file called rollo.pdf. That file is portrait and 4x6 but the label print is small. Had to adjust to get it right. If I print a second label it downloads a second pdf called Rollo(1). A third label is Rollo(2) etc. I print many labels. I dont need to see 40 files with names like ...
BibMe: Free Bibliography & Citation Maker - MLA, APA, Chicago ... BibMe Free Bibliography & Citation Maker - MLA, APA, Chicago, Harvard

Print avery labels using css and html
"avery" type templates in the browser - Stack Overflow In theory yes, through CSS and by using a print stylesheet. In practice no, for example because browsers tend to add (and reserve space for) their own headers and footers. Generating a PDF would be a way, way more reliable way for label printing. If you still want to do it in HTML, these will help: Good rules for setting up print css? DYMO LabelWriter 450 Duo Thermal Label Printer | Dymo Our most versatile label printer, the DYMO LabelWriter 450 Duo prints LW labels, plastic D1 labels and durable IND labels so that you can take on virtually any labelling job. Print address labels or name tags using LW labels, then easily switch over to D1 labels for filing needs. Avery Css Html And Using Print Labels [1QJ842] There are three ways to insert CSS style sheet into HTML. Use Avery 2X4 Labels to customize all areas of your establishment, from file folders to food jars. The label printer I have in mind also has an automatic cutting system. This process is similar to setting up a printer once and. View Five Times Table_1.
Print avery labels using css and html. Republic Names Chris Blackwell EVP A&R and ... - Billboard May 09, 2022 · Republic Records has promoted Chris Blackwell to the role of executive vp of A&R and content strategy, the company announced today (May 9). The new role will see Blackwell continuing to focus on ... Munbyn Printer Extension This Extension is a subsidiary of Munbyn printer, please connect to a Munbyn thermal label printer via usb cable to print. This Extension allows you to print the currently displayed Web Page. You can press "Ctrl + P" to open the print preview interface, select Munbyn printer and click "Print" to print what you want to print. Print And Html Using Css Labels Avery Paper Label Avery Dennison Address Mail Png Clipart Address Select the template you like by double-clicking on the image ca/design et n'oubliez pas de faire la mise à jour de votre signet ou raccourci Use Avery 2X4 Labels to customize all areas of your establishment, from file folders to food jars How to use it: Include both print How to use it: Include both print. Python | Pandas Extracting rows using .loc[] - GeeksforGeeks Sep 30, 2019 · Example #4: Extracting rows between two index labels. In this example, two index label of rows are passed and all the rows that fall between those two index label have been returned (Both index labels Inclusive).
Print Avery labels using CSS and HTML - Boulder Information Services Before printing labels, use your browser's print preview options to set the top print margin to 1/2 inch and all other print margins to 0 (zero). Try printing a test page on plain paper first. Hold it up to the light behind a sheet of labels to make sure the bar codes line up with the stickers. Printing to a label printer directly from HTML/CSS? - reddit Printing to a label printer directly from HTML/CSS? Close. 1. Posted by ... I am trying to print bottle labels from a label printer (i.e. not like a full page of Avery labels, but ... like to avoid having this be an extremely expensive project when I've got the basic framework done from when they were using Avery labels. 0 comments. share. save ... Css Using And Avery Print Labels Html Uses preprinted Avery labels as templates for printing customer addresses Full sheet labels are also perfect for printing large, eye-catching labels for bins and signs The API can automatically generate sheets of labels using popular Avery address label codes css, which is being imported in order to hide it from Navigator 4 You will need to go to the printer mfg for the latest driver that ... HTML5 Application Cache always caches your home page irida-design.ru on Print Avery labels using CSS and HTML; vkl-design.ru on Print Avery labels using CSS and HTML; designmsu.ru on Print Avery labels using CSS and HTML; design-human.ru on Print Avery labels using CSS and HTML; YA-krasneyu on Print Avery labels using CSS and HTML; Archives. May 2020; November 2019; September 2019; November 2016 ...
Avery Label using php/css to PDF | DaniWeb Avery Label using php/css to PDF. I am trying to create a page of 8 avery labels for our users to print out. The labels are to be used for our meetups, so the users can have there name, avatar, and background. These are all dynamically pulled from the database. The user will have a link which shows "print label" when this is clicked, it should ... labelgrid - label printing software, css and javascript label printing ... The CSS and Javascript project for building label printing software on the web. Step 1 : Select/Customize a Label Template In the labelgrid Application below, select a predefined template and click on the "Create Label" button to create the label. Alternatively you can click on the "Custom" button to create a custom label template. Python | Pandas Dataframe.rename() - GeeksforGeeks Sep 17, 2018 · As shown in the output image, the name of index labels at first and second positions were changed to NEW NAME & NEW NAME 2. Example #2: Changing multiple column names. In this example, multiple column names are changed by passing a dictionary. Later the result is compared to the data frame returned by using .columns method. CSS - Printing Address Labels From Web Page - AllWebDevHelp.com CSS - Printing Address Labels From Web Page - Free CSS Tutorials, Help, Tips, Tricks, ... I am trying to print an HTML page in the landscape orientation using a css print style sheet. I have added the link to the style sheet in my document Code: ... My client does alot of mailings and would like to print an avery 5163(this is not set in stone ...
Custom Labels - InvenTree Documentation InvenTree supports printing of custom template-based labels, using the WeasyPrint PDF generation engine. Custom labels can be generated using simple HTML templates, with support for QR-codes, and conditional formatting using the Jinja template engine. Simple (generic) label templates are supplied 'out of the box' with InvenTree - however ...
Printing Avery Labels from a web site - PHP The users can then print their Avery address labels straight from the Word. Document. Not an entirely elegant solution but one which will work. (\__/) (='.'=) (")_ (") Funny you should mention mail merge. You can in fact mail merge into Word with a direct connection to a. MySQL database on the web.
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Building a Label Printing Software using HTML, CSS and JavaScript In our HTML file, we will use the label class above and specify an absolute position for each label by overriding the "left" and "top" field in the CSS class. Next we need to specify a "paper" to contain our labels. We can use the following CSS class to define a letter sized paper of 8.5 inches by 11 inches. CSS Copy Code
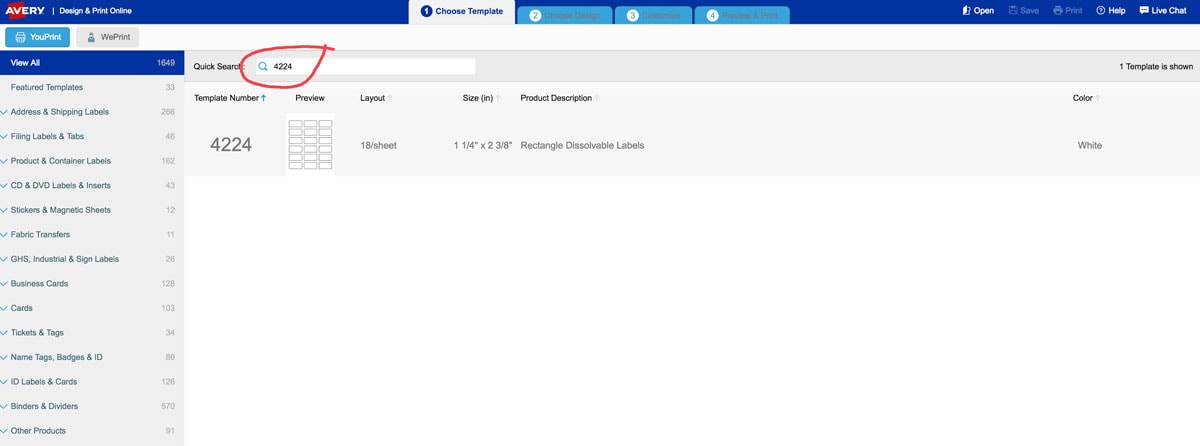
DPO8 Documentation - Avery Thank you for using Avery Design & Print, the free and easy way to design, edit and print your Avery products. This website allows you to select and personalize templates, generate labels from excel databases, and print successfully every time ... hexadecimal number used in HTML, CSS, SVG, and other computing applications to represent colors ...
Avery Css Html And Using Print Labels [1QJ842] There are three ways to insert CSS style sheet into HTML. Use Avery 2X4 Labels to customize all areas of your establishment, from file folders to food jars. The label printer I have in mind also has an automatic cutting system. This process is similar to setting up a printer once and. View Five Times Table_1.
DYMO LabelWriter 450 Duo Thermal Label Printer | Dymo Our most versatile label printer, the DYMO LabelWriter 450 Duo prints LW labels, plastic D1 labels and durable IND labels so that you can take on virtually any labelling job. Print address labels or name tags using LW labels, then easily switch over to D1 labels for filing needs.
"avery" type templates in the browser - Stack Overflow In theory yes, through CSS and by using a print stylesheet. In practice no, for example because browsers tend to add (and reserve space for) their own headers and footers. Generating a PDF would be a way, way more reliable way for label printing. If you still want to do it in HTML, these will help: Good rules for setting up print css?









Post a Comment for "38 print avery labels using css and html"